Unbounce has plenty of functionality to offer that hasn’t been part of the UI but still with help of some code you can get many of these features to work in your landing pages and get better conversion rates.
This post includes all those features and you can also figure out how to implement these features in the landing page.
Let’s take a look at the features you might not be aware of.
1. Calendar in Unbounce
You don’t always have a form with email field only.
Sometimes you need a big form that includes a lot more information.
There may be a time when you need to use date fields in your unbounce form.
But with Unbounce date fields, users may have to write the date which isn’t very good practice.
But now you can add calendar in your date fields and then user can just select the date from the calendar.
That date will be automatically added into the field.
Let’s add the first calendar in your page:-
Step 1: Add jQuery and jQuery UI
Open up the “Javascripts” panel (click the Javascripts button in the bottom left of the editor) and paste in the following:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script src="//a.unbounce.com/s/javascripts/jquery/jquery-ui.1.8.16.min.js"></script>
Call this script “jQuery library” and set the placement to “Head”.
Step 1a: Add the jQuery UI stylesheet
Next, hop over to the “Stylesheets” screen (click the “Stylesheets” button in the bottom left of the editor) and paste in the following:
<link rel="stylesheet" type="text/css" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/smoothness/jquery-ui.css" />
Call this stylesheet “jQuery UI” and click “Save Code”.
Step 2b (Optional): Customize the look of your date picker
There are many different themes available to the jQuery UI, and the above step is making use of the “smoothness” theme.
For example if you wanted to use the jQuery “Sunny” theme you would change the link to:
<link rel="stylesheet" type="text/css" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/sunny/jquery-ui.css" />
Step 3: Add the date field to your form
You may already have this in your form, but the important part is finding out what the field is called.
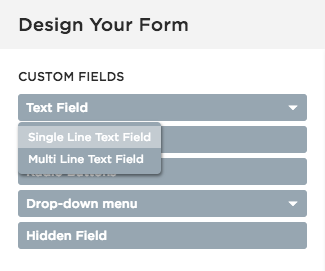
You’ll want to use just a “Single-line Text Field”:
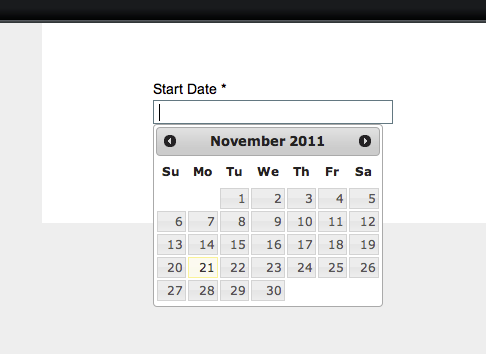
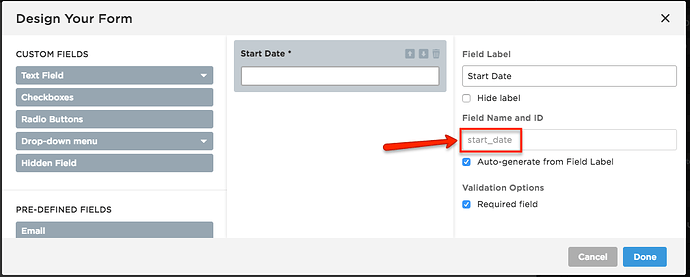
In this example I’m calling it “Start Date”.
You’ll notice right under the Field Label input box, there’s some text “start_date”.
This is the ID of your field, remember it for the next step


Step 4: Add the ‘date picker’ JavaScript code
Open up the “Javascript” section again. Add a new script, call it “Date Picker” or just paste it in the same javascript you created in the first step.
Paste in the following code, and replace “start_date” with the form field ID that you took note of in the last step:
<script>
$(function() {
$("#start_date") .datepicker();
});
</script>
Make sure the “#” symbol is included in front of the form field ID – otherwise, this script won’t work!
If you’re using an outdated version of jQuery UI, you will need to use the updated version (1.12.1).
You can download this from the jQuery CDN page.
That’s it, you’re all done!
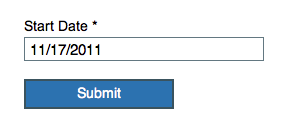
You can save and preview your page now, and clicking on the “Start Date” input field should show you something like this (depending on which theme you chose):