Another thing that I have always seen my clients asking for is a navigation in their landing pages.
You shouldn’t usually have a navigation on your landing page because that is the whole purpose of creating a landing page to give users specific Call to actions.
But sometimes you may need the navigation to scroll users to the different section of the landing page or your client may create a website in Unbounce like some of my clients did.
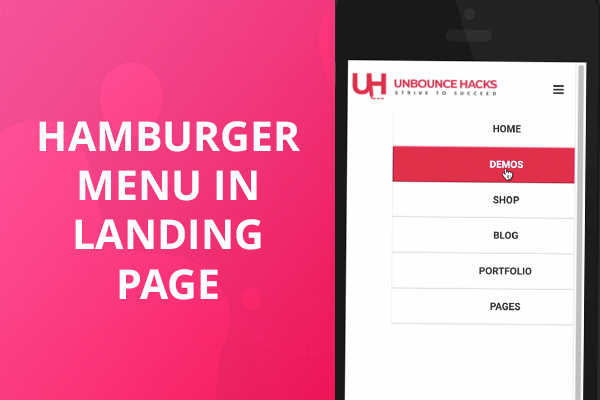
So let’s see how we can create a hamburger menu in Unbounce or any landing page platform.
Please watch the video above to see what elements you’ll need to create the hamburger menu and copy the code below to add it in your page.
1. Add Jquery Library
Open the “Javascripts” panel (click the Javascripts button in the bottom left of the editor) and paste in the following:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
Call this script “jQuery library” and set the placement to “Head”.
2. Add Javascript Code
Create another Javascript by clicking “Add another script to this variant“.
Copy the following code and paste it in. Change the “Placement” to “Head”
<script>
//Replace "#lp-pom-button-32" with the ID of your toggle button
//Replace both instances of "#lp-pom-box-24" with the ID of your menu box
$("#lp-pom-button-32, #lp-pom-box-24 .lp-pom-button").click(function() {
$("#lp-pom-box-24").slideToggle("slow");
});
</script>
Replace “#lp-pom-button-32” with the ID of your toggle button. Which is the three horizontal lines.
Replace both instances of “#lp-pom-box-24” with the ID of your menu box.
You can copy the three horizontal line text from the website here – https://www.piliapp.com/symbol/menu/
3. Add following CSS
Copy the following code and add it in your CSS
<style>
/* Replace "#lp-pom-box-24" with the ID of your menu box and the 'top' value with the pixel height of your navigation bar */
#lp-pom-box-24{
display: none;
position: fixed;
top: 70px;
left: 20%;
margin-left:0px;
z-index:9999;
}
</style>
Replace “#lp-pom-box-24” with the ID of your menu box.
Change the ‘top’ and ‘left value in the CSS above to increase or decrease the margin from the respective direction.
4. Hide the menu container
Now once you have configured it. Make sure to hide your navigation container and toggle button in the desktop version of your page.
Because you’ll need the navigation only in mobile version of your page.
5. Check the demo
Publish your page or check the page in the “Preview” mode to see if everything works.
And you have a working hamburger menu in your page.
You can check the demo here –
If you have any questions or comments please let me know in the comments below or in the Youtube video above.
To get the smartest and easiest builder to test out your landing page for conversions, sign up for Unbounce now.
Get 14-days FREE trial and 20% OFF for first 3 months on your account.