Unbounce offers us many features that make our work easier and effective. we already have discussed in my previous posts, you can check here Image slider, Countdown Timer, Hamburger Menu.
Today we are talking about Number Animation.
let’s start with What is number animation?
Number animation, as in, imagine a number changing from 1 to 2, then 2 to 3, then 3 to 4, etc. over a specified time. By default unbounce did not have this feature but we can add number animation on our landing page using javascript.
Step 1->
Let’s start the process by taking a box.
After adding image you have to add a test box and the value of the text is where you want to start your counter.
Step 4->
Add another text box to shown information about counter. Here, I am writing “Happy Clients”.
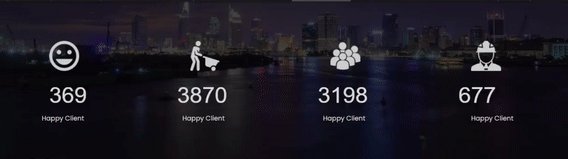
This is how it is going to look.
Step 5->
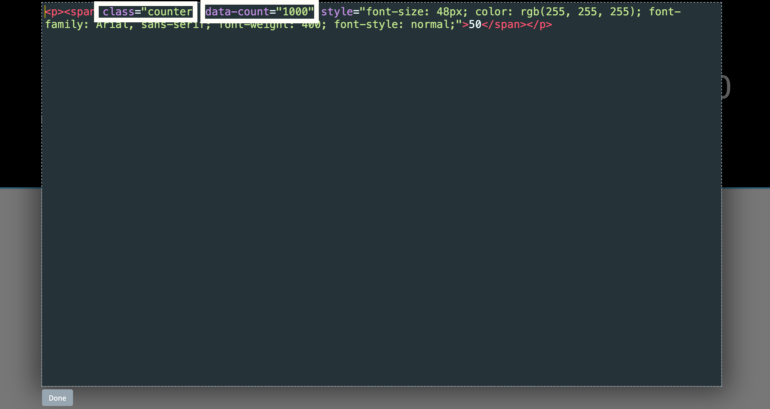
Now add 2 or 3 Images and textboxes as shown in the below image and Add class=”counter” and data-count=”where your counter need to stop” in each counter text.
Step 6->
1. Now Add Jquery Library.
Open the “Javascripts” panel (click the Javascripts button in the bottom left of the editor) and paste in the following:
<script
src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js">
<script>
Call this script “jQuery library” and set the placement to “Before Body End Tag.”.
2. Now Add Number Animation Javascript Code.
Copy the following code and paste it in. Change the “Placement” to “Before Body End Tag.”
<script>
$('.counter').each(function() {
var $this = $(this),
countTo = $this.attr('data-count');
$({ countNum: $this.text()}).animate({
countNum: countTo
},
{
duration: 8000,
easing:'linear',
step: function() {
$this.text(Math.floor(this.countNum));
},
complete: function() {
$this.text(this.countNum);
//alert('finished');
}
});
});
/**
* Do not remove this section; it allows our team to troubleshoot and track feature adoption.
* TS:0002-03-041
*/
</script>
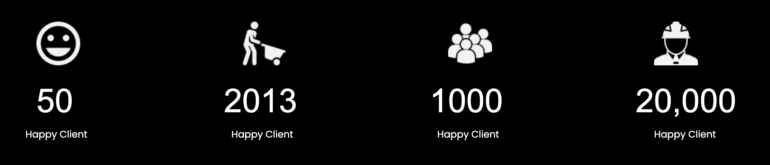
Now you can see Number Animation working. You can add as many Numbers to animate on your page .
just follow the same steps mentioned above